Images and infographics are very important for the positioning and layout of a web page. However, the vast majority of websites don't pay enough attention. Today we will see why it is necessary to optimize the size of images on our web page or shop online and the different ways to do it.
Why reduce the size of web images ?
The answer is yes, without a doubt. Have pictures of our web site, for the user it can serve to aerate the content, which may not see as much of the text of the blow... but if not done well can be converted from something good to something very bad.
Today, the main device from which you visit web pages is increasingly mobile. Now let's imagine that we are trying to load a web page with a picture very heavy, we are out of the house and we need to throw out of mobile data.
That's right! In many cases it may happen that the web is not the end of load and to abandon the search with all that that entails (bounce rate in our website is high, the fewer potential clients that visit us etc...).
In addition, there is that to think that our server has a certain size and load it up with some images that have a weight unnecessarily large, it makes no sense. However, there are more reasons that it is important to reduce the size of images for the web.
Optimizes the photos for your website and improve your ranking in search engines
The criteria that Google uses to prioritize search results is changing every two by three. However, the speed of the web is one of the keys to have a good rating on Google and a weight of images wrong can affect that rating.
How to check the speed of a web site
To see how they rate the speed of a web page and act accordingly, we can go to the various tools. Today we highlight:
Google Lighthouse
Is a free extension of Google that allows you to generate reports of your web site. Previously Google had Page Speed Insights, page still exists but they based their scores on the Lighthouse.

It is very easy because just download the Chrome extension, load the web that we want to analyze and click the “Generate report”.
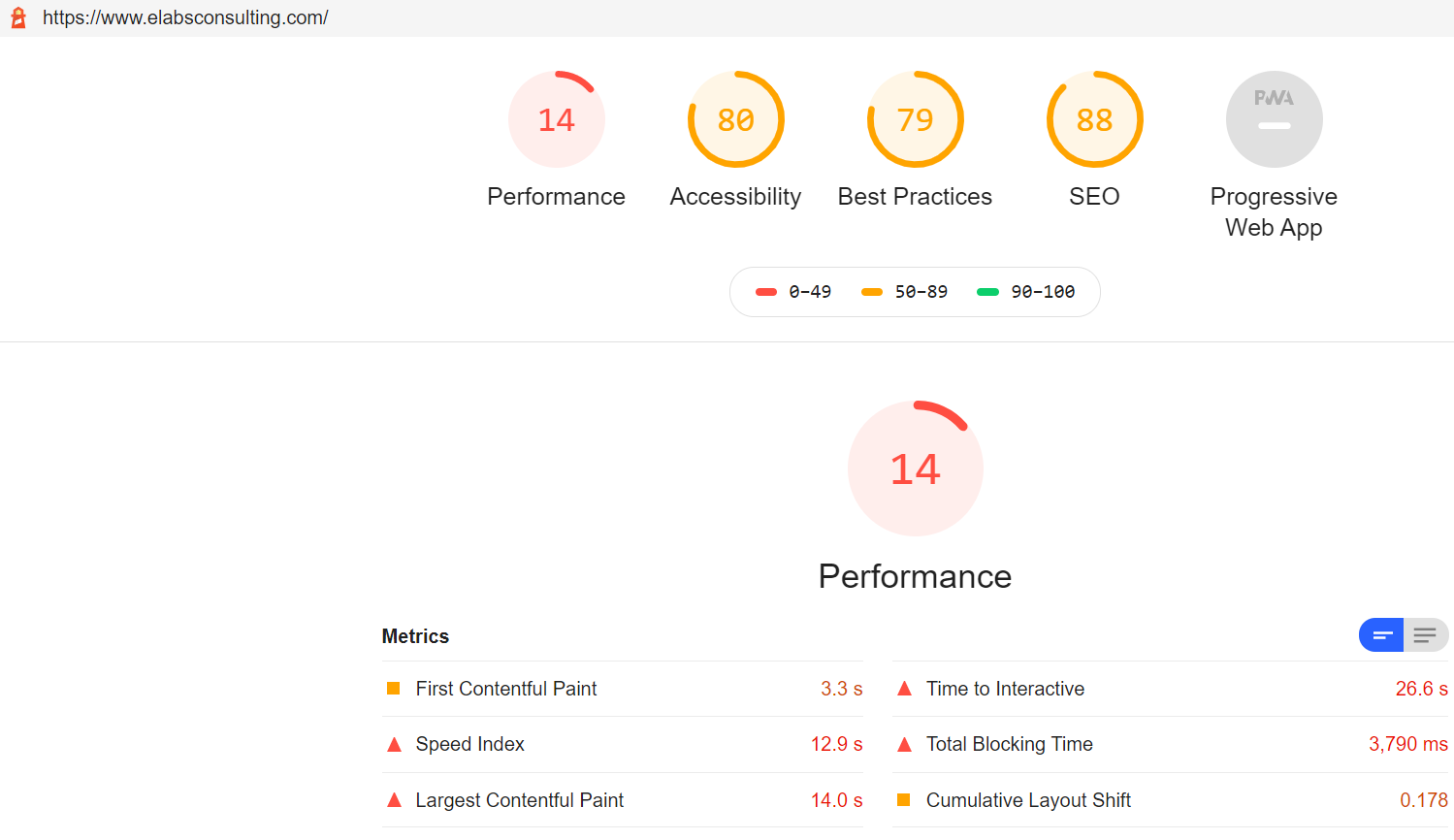
Once this is done you will be charged something like this:

The score that we have on “Performance” is the speed of our website. In addition, the tool is going to give us a whole series of tips in order to improve it.
GTMetrix
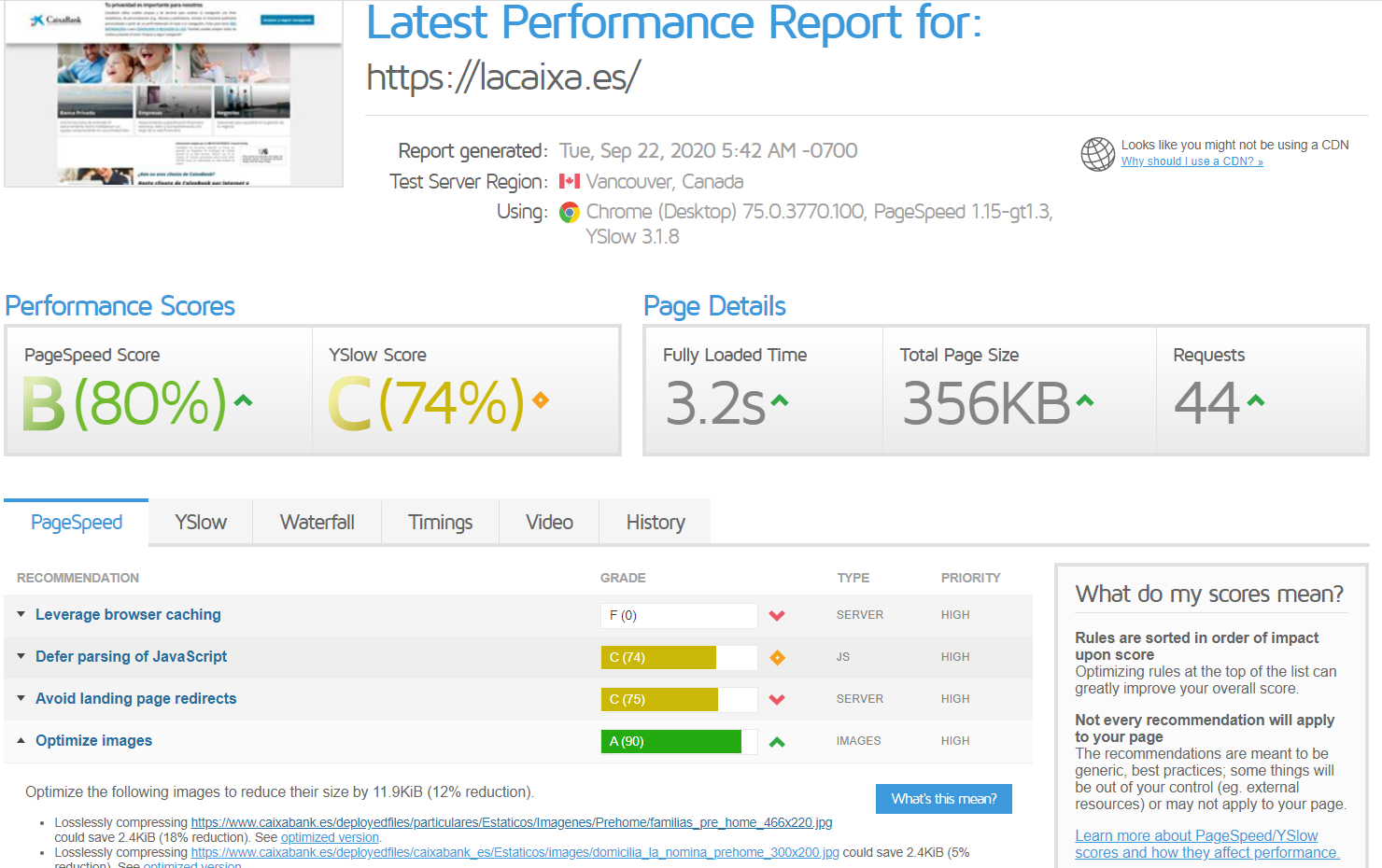
This tool is similar to the previous one. With it, you can make a test your speed online web. For this example, we have done the scanning of the web of la caixa.is. Notice that one of the things to optimize that suggests the tool is precisely the weight of the images.

If you are interested to know in more detail how to optimize the speed of a web site you can view our video in youtube and our post.
Now that we have already seen some tools to find out if our speed web is good and to detect if we need to to improve the weight of our images, let's see tools to optimize them.
Plugins and tools for optimizing web images
Before you start to say tools that can help us to to optimize the weight of our photos for a web page we would like to say that it would be ideal not to have to optimize them, that is to say, having worked previously and upload them to the web with their weight and their ideal dimensions. For example, if you have Photoshop, the idea is that should a “Save for web” to the images that you want to upload. These processes can be automated through actions in batch so it's an easy task to perform.
If you do this since we arrived late and we have lots of images to optimize, we can go to the plugins ( wordpress consists of a large amount of plugins to optimize images), or web sites where you can optimize online. You will find a large variety of them. In this post we leave you two options that you can try:
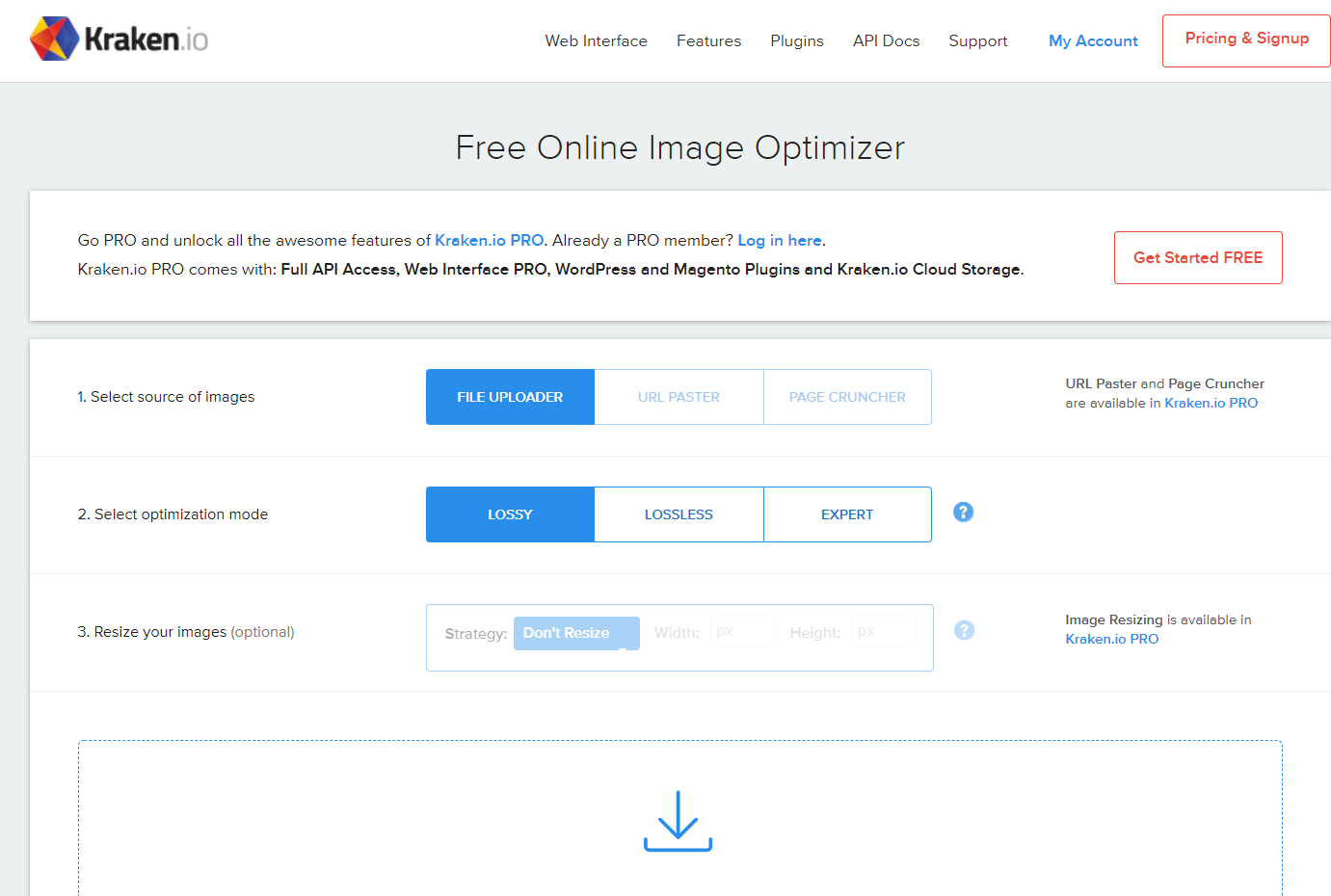
Kraken.io
If we're going to the page of the kraken.io we will see that optimize the images is as easy as loading them and to choose the compression that we want to do ( keep in mind that if the compression is very high, we can lose image resolution, that is to say, it look pixelated). Of course, to do that we should have them so that we can download it via FTP and, once optimized, you need to upload them to the web.

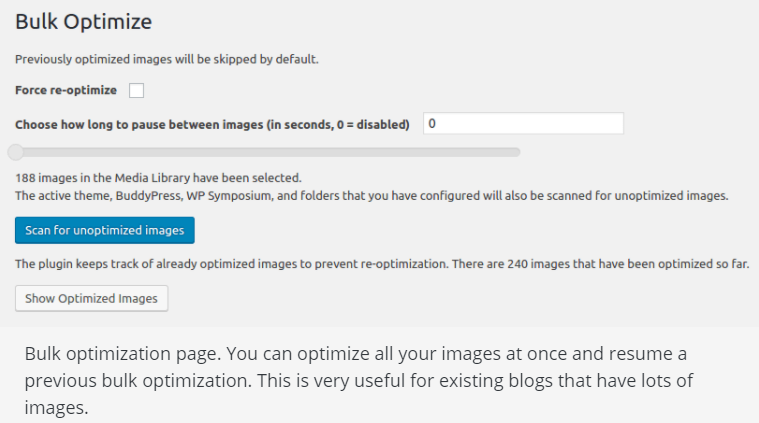
EWWW Image Optimizer – WordPress Plugin for optimizing images
As with the previous case, using this WordPress plugin is very easy because just download EWWW Image Optimizer and activate it in your web page WordPress. Once this is done I will enable a new tab in the usual menu of the platform and from there you will be able to start the tool, you will optimize block all images that you have uploaded to the web.

However, to end today's post, we will highlight that the more plugins you have a website, the more it will weigh so again insist: the ideal is not to optimize the images once uploaded, but upload them already optimized.

